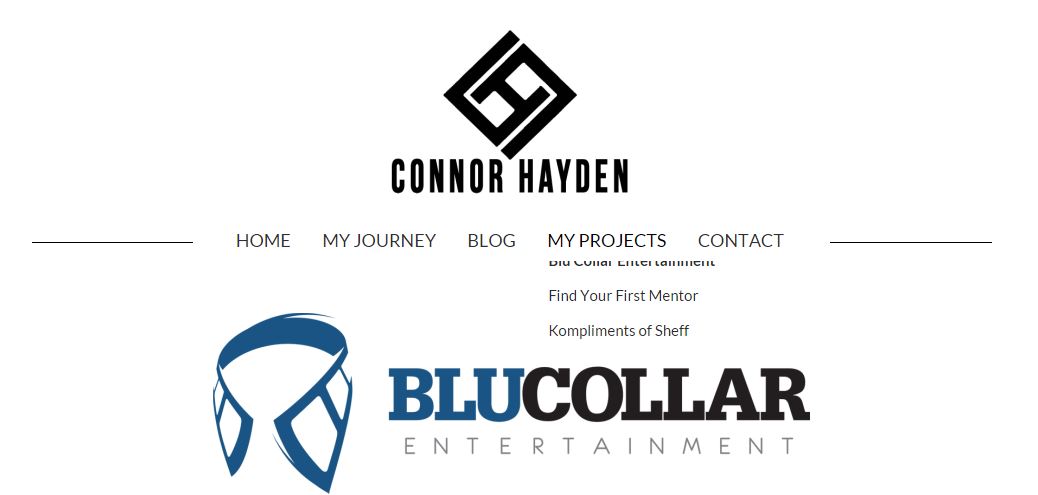
Yesterday my client asked me that he wants to disable the top level navigation menu item “My projects” as shown in below picture so that visitor is not able to click on this menu item but rather when they hover over “My Projects” link the sub menu items should be visible. So I’v completed the task and now I’ll share the simple steps involved to achieve this requirement.
Steps To Disable Top Level Navigation Link:
- Inside your weebly editor go into Design > Edit Html / Css > main_style.css
- At the end of main_style.css add following lines of code
#navigation .wsite-nav-4 a{
pointer-events: none;
}
Note About Code:
- #navigation is the id of the wrapping div used for navigation by your theme. In my case it #navigation it may be different in your case so make sure you are using correct id.
- .wsite-nav-4 is class assigned to the fourth menu item in the navigation which is “My Projects” in our case. For example if you want to disable second menu item then you will use .wsite-nav-2.
That’s all ! if you have any confusion you can ask in the comments box below.